Torne Seu Site Mais Atrativo Com As Leis da Gestalt
Sabe aquele site com cores gritantes, vários pop-ups pulando na tela e banners de tamanhos diferentes por todo lado?
Esse é um caso clássico de página mal construída, que faz qualquer um perder a vontade de saber mais sobre a empresa e os serviços que ela oferece.
E, na internet, isso é muito grave! Sabe por que?
Porque seu conteúdo pode até ser interessante e o produto sensacional… Mas, se seu site não é atrativo, o visitante vai fechar sua página e procurar o mesmo conteúdo em outro lugar.
Eu sei que muitos dos nossos leitores se perguntam como criar uma página bonita e amigável, que ajude o usuário a encontrar tudo que ele precisa. Afinal, o que está escrito na imagem desse texto é verdade: site bem-feito converte mais.
Bom, é aí que as leis da Gestalt podem ajudar. E nesse texto vou explicar porquê.
Tenho certeza que depois de ler até o final, seu site não será mais o mesmo! 😉
Afinal, o que são as Leis da Gestalt?
Pra você entender bem o que estou falando, vamos do princípio.
Em 1890, o psicólogo austríaco Christian Von Ehrenfels criou a teoria Gestaltpsychologie, anos mais tarde batizada pelos alemães de Leis da Gestalt.
Você também pode ter ouvido falar dele como Gestaltismo ou Psicologia da Forma.
As Leis da Gestalt são seis:
- Lei da Proximidade: elementos muito próximos entre si são percebidos como unidade;
- Lei da Semelhança: objetos semelhantes (na cor, forma ou mesmo no tamanho) tendem a se agrupar;
- Lei da Continuidade: elementos alinhados formam um conjunto harmônico e passam a sensação que são relacionados de alguma forma;
- Lei do Fechamento: quando alguns elementos parecem agrupados, nossa mente os interpreta como um objeto formado;
- Lei da Pregnância ou da Simplicidade: dita que os objetos são vistos da forma mais simples possível, por isso quanto mais simples, mais fácil de ser assimilado;
- Lei da Unidade: mesmo uma imagem abstrata será compreendida, pois nossa mente preenche espaços vazios automaticamente.
Essa teoria é usada em várias áreas, tanto humanas quanto exatas, em formas físicas e textuais…
Isso porque suas aplicações são baseadas no comportamento humano, em como nosso psicológico responde a algumas situações visuais.
No entanto, o design e a arquitetura são as áreas que mais utilizam seus fundamentos.
Leis da Gestalt no nosso dia a dia
Quando você vê uma obra arquitetônica e pensa no quanto ela é bonita e harmoniosa. Quando você compra um móvel novo e percebe que se encaixou perfeitamente na sua sala, suprindo suas expectativas. Nesses casos, provavelmente a Gestalt foi aplicada e você nem percebeu.
Esses são exemplos das Leis da Gestalt na arquitetura e no design. Mas, recentemente, o web design vem tomando força ao usar essa teoria.
Isso porque as Leis da Gestalt, aplicadas junto à Psicologia das Cores, são cartas na manga de um bom funcionamento e da grande aceitação de um projeto.
E quando falo em projeto me refiro a um bom site, uma boa logo, um bom ebook, uma boa identidade visual. Enfim, tudo referente ao visual da sua empresa, até mesmo os textos de um blog.
Leis da Gestalt no blog da OTB
Para você entender melhor como as Leis da Gestalt podem ajudar no seu site, vou usar o melhor exemplo que encontrei: o nosso blog. Você vai se surpreender onde as leis são aplicadas!
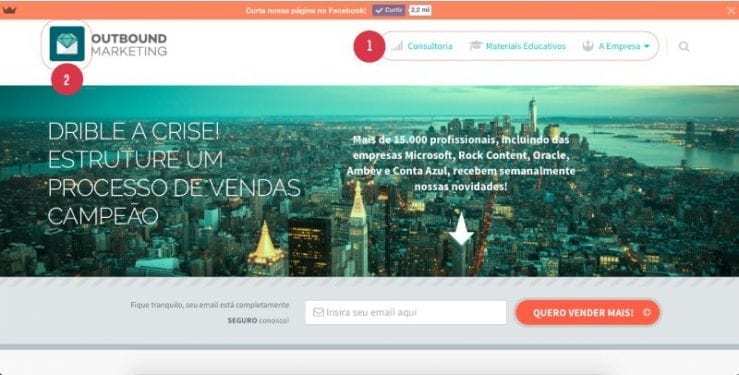
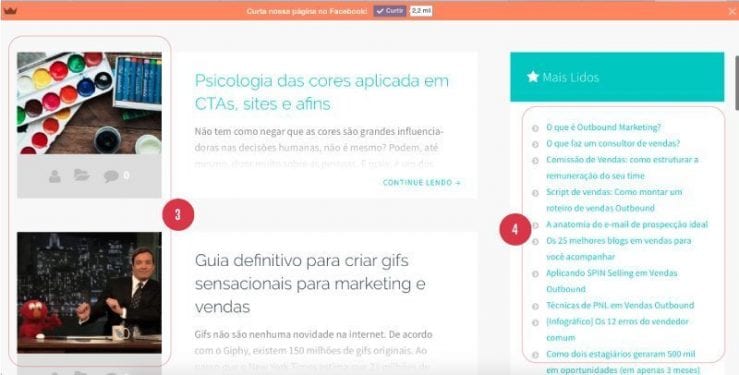
Vou separar as imagens de acordo de como ficam divididas com a barra de rolagem na web,ok?

2 – Na logo, temos a lei da proximidade. Percebe que as várias formas juntas formam um diamante? Na verdade, são só triângulos com ângulos diferentes. 🙂
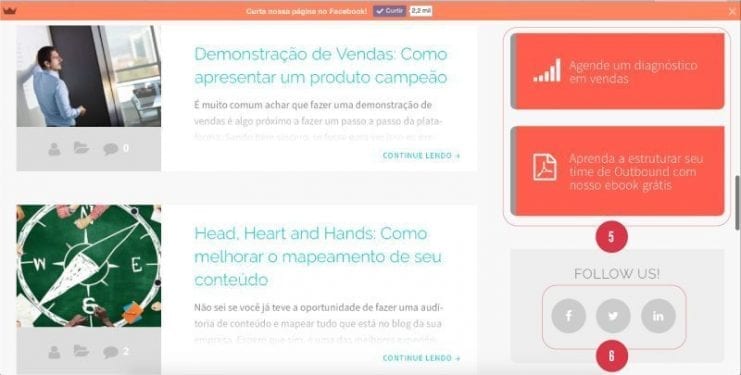
3 – Aplicando também a lei da semelhança, as imagens referentes ao post do dia estão sempre ao lado esquerdo. Elas criam uma sequência, pois tem a mesma forma e tamanho.
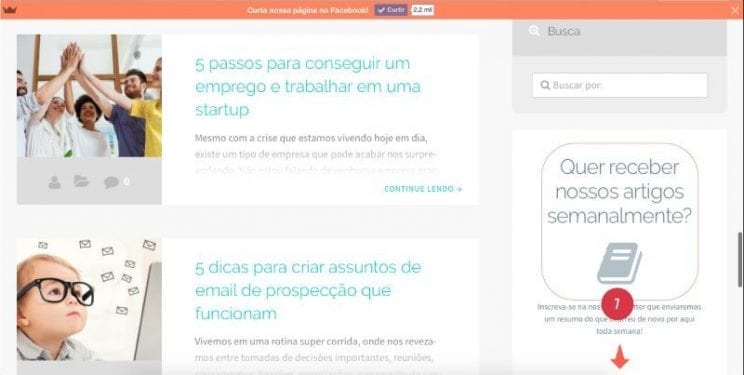
4 – Na coluna da direita, são todos os artigos mais lidos dentro do nosso blog. Eles estão todos alinhados e organizados, seguindo a lei da continuidade. Mesmo com formas diferentes (os títulos), você percebe que eles fazem parte de um mesmo conjunto

6 – Nos ícones de redes sociais aplicamos a lei da pregnância. Eles são super simples e, por isso, de fácil associação.


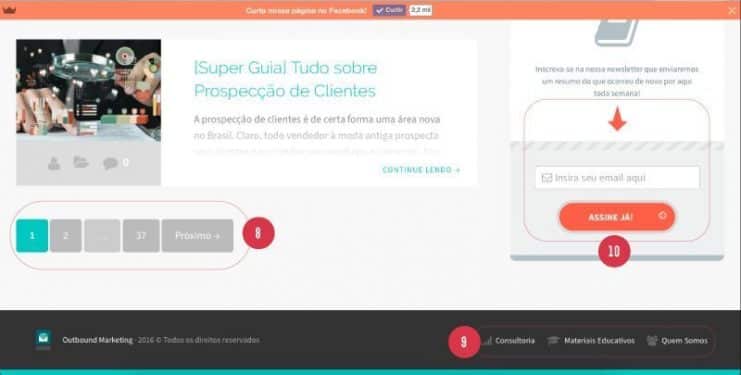
9 – O mesmo caso de lei da semelhança do item 1, mas com cores diferentes. Perceba como o uso das cores é importante dentro de um site: agora eles aparecem com menos destaque, mesmo tendo os mesmos ícones e tipografia.
10 – Durante esses exemplos você percebeu que os CTAs estão usando a mesma cor? Isso é explicado pela lei do Design 60-30-10. Seu psicológico logo associa como sendo algo importante, que puxa a atenção.
Conclusão
Viu como as Leis da Gestalt estão presentes em tudo? Aposto que no seu site tem muitas aplicações sem ao mesmo você saber.
Agora que você já entende como as Leis da Gestalt ajudam a produzir projetos atrativos para a mente humana, fica mais fácil aplicá-las.
Lembra o site que eu falei no começo desse texto? Você não quer algo assim, certo?
Unindo o bom uso de cores as Leis da Gestalt, é quase impossível fazer um site que não agrada aos olhos.
Esse texto aqui também pode ajudar você a melhorar seu site, com base na pesquisa de concorrentes: Benchmarking: Como monitorar concorrentes ajuda na sua estratégia.
Espero que esse artigo tenha ajudado você! Comenta aqui embaixo se conseguiu aplicar ou me manda um email: [email protected].
Por fim, fica a dica pra você baixar o ebook que lançamos com a We Do Logos sobre branding pessoal e melhorar também a sua imagem.










muito bom. gostei e vou procurar aplicar.
Legal, Steiner! Depois conta pra gente o resultado. 🙂